首先在搜尋打Bootstrap就可到官網,然後選Getting started

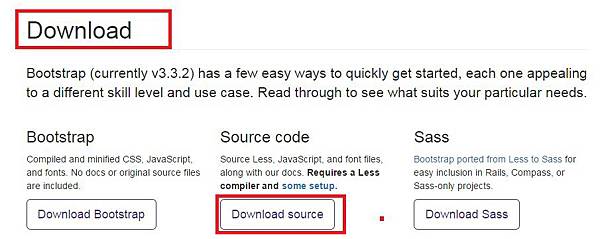
往下拉可以看到Download,選擇Source code下載rar檔

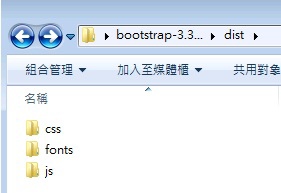
我們要載入Bootstrap的檔案放置在dist資料夾下,有css,fonts和js

然後我創個boot資料夾把剛剛看到三個資料夾放置裡面

接著新增網頁,引用bootstrap的css和js範例
<link href="css/bootstrap.css" rel="stylesheet">
<script src ="js/bootstrap.js"></script>
然後我大概建個簡單版

.container : 內容區塊
以下為簡單版程式碼:
<!doctype html> <<html 5文件
<html>
<head>
<meta charset="utf-8"> <<網頁支援utf-8
<title>bootstrap設計</title> <<網頁標題
<link href="css/bootstrap.css" rel="stylesheet"> <<套用bootstrap 其中一個css
<script src ="js/bootstrap.js"></script> <<套用bootstrap 其中一個js
</head>
<body>
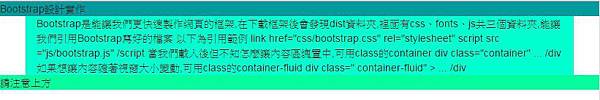
<div style="background-color:#099">Bootstrap設計實作</div>
<div class="container" style="background-color:#0FC">
Bootstrap是能讓我們更快速製作網頁的框架,在下載框架後會發現dist資料夾,裡面有css、fonts、js共三個資料夾,能讓我們引用Bootstrap寫好的檔案
以下為引用範例
link href="css/bootstrap.css" rel="stylesheet"
script src ="js/bootstrap.js" /script
當我們載入後但不知怎麼讓內容區塊置中,可用class的container
div class="container"
...
/div
如果想讓內容隨著視窗大小變動,可用class的container-fluid
div class=" container-fluid" >
...
/div
</div>
<div style="background-color:#0F9">
請注意上方
</div>
</body>
</html>
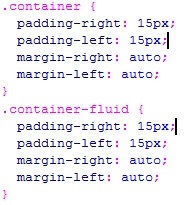
說真的我不喜歡呆呆地用,而不知道他背後作啥,如果想讓css進步就該看他css寫什麼

內容是左右各留白(padding)15px,然後使用margin左右開自動(auto)讓他浮動置中
突然發現下方container-fluid也跟上方container一樣,真不懂為何要重複寫兩次@@
Bootstrap最大特色是欄!
大部分網頁通常是1欄n列,但Bootstrap是12欄n列
會使用12這個數字是因為可以分成6 6或4 4 4,讓人看起來舒服的介面
針對不同裝置,以下為設定值表格
|
|
Grid Size |
Grid Class |
Offset Class |
Screen Size |
|
手機 |
Extra Small |
col-xs-* |
col-xs-offset-* |
0px+ |
|
平板 |
Small |
col-sm-* |
col-sm-offset-* |
768px+ |
|
筆電 |
Medium |
col-md-* |
col-md-offset-* |
992px+ |
|
桌電 |
Large |
col-lg-* |
col-lg-offset-* |
1200px+ |
.row:列
.col-xx-* : xx為哪種款式螢幕,*為1~12欄
.col-xx-offset-* : xx為哪種款式螢幕,*為0~12欄,padding-left幾個欄位
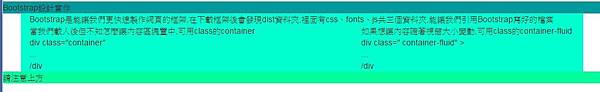
接著我把簡單版增加這些class
<body>
<div style="background-color:#099">Bootstrap設計實作</div>
<div class="container" style="background-color:#0FC">
<div class="row">
<div class="col-lg-12">
Bootstrap是能讓我們更快速製作網頁的框架,在下載框架後會發現dist資料夾,裡面有css、fonts、js共三個資料夾,能讓我們引用Bootstrap寫好的檔案
</div>
</div>
<div class="row">
<div class="col-lg-6" style="float:left">
當我們載入後但不知怎麼讓內容區塊置中,可用class的container <br/>
div class="container" <br/>
... <br/>
/div
</div>
<div class="col-lg-6" style="float:right">
如果想讓內容隨著視窗大小變動,可用class的container-fluid <br/>
div class=" container-fluid" > <br/>
... <br/>
/div
</div>
</div>
</div>
<div style="background-color:#0F9">
請注意上方
</div>
</body>
展示

再來我們去逛逛css

沒想到row只是把margin左右往內縮15px,接著他設定col開頭都往左靠
頭身尾都有只差指揮,於是我把導覽列增加上去
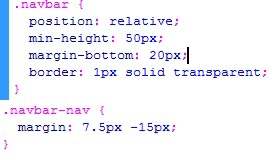
.navbar:導覽列
.navbar-nav:清單列不顯示前點.不要換行
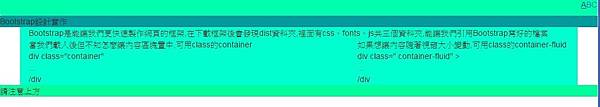
<body>
<div class="navbar" style="background-color:#0FA; margin-bottom:0px; min-height:30px;">
<ul class="navbar-nav" style="float:right;">
<li class="nav"><a href="#">A</a></li>
<li class="nav"><a href="#">B</a></li>
<li class="nav"><a href="#">C</a></li>
</ul>
</div>
<div style="background-color:#099;">Bootstrap設計實作</div>
<div class="container" style="background-color:#0FC">
<div class="row">
<div class="col-lg-12">
Bootstrap是能讓我們更快速製作網頁的框架,在下載框架後會發現dist資料夾,裡面有css、fonts、js共三個資料夾,能讓我們引用Bootstrap寫好的檔案
</div>
</div>
<div class="row">
<div class="col-lg-6" style="float:left">
當我們載入後但不知怎麼讓內容區塊置中,可用class的container <br/>
div class="container" <br/>
... <br/>
/div
</div>
<div class="col-lg-6" style="float:right">
如果想讓內容隨著視窗大小變動,可用class的container-fluid <br/>
div class=" container-fluid" > <br/>
... <br/>
/div
</div>
</div>
</div>
<div style="background-color:#0F9">
請注意上方
</div>
</body>
展示

再來又去逛css

雖然說要補強很多地方,不過個人還是喜歡一手打造全部,所以其餘bootstrap class或是js就請各位自行研究




 留言列表
留言列表
