創造字型
首先在FontForge下載:http://fontforge.github.io/en-US/
相關注意事項:只能在C槽下創資料夾
步驟開始
1.他會問你要開啟字型,這時按New

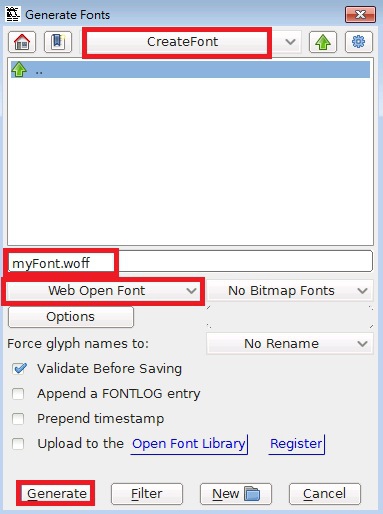
2.File>Generate Fonts

3.找到我在C槽下創的"CreateFont"資料夾(不能中文),選擇Web Open Font(Google支援),這時檔名打上"myFont"後按下Generate

4.用上下軸轉,找到?開頭,點兩次進行創造

5.如果是封閉空間,在左邊總表會有圖案

6.Element>Glyph Info

7.Unicode Value設定此字編碼,如\uXXXX代表填入是U+XXXX

8.成功的話上方會顯示編碼對應中文字

9.接著把編輯大的視窗關掉,儲存總表
P.S.1:如果像小迷一樣卡住副檔名一直不是woff,先存sfd然後去資料夾找到此檔,強迫改掉檔名與副檔名。(相信我這暴力法FontForge可以開啟)
P.S.2:挖空技巧 1.箭頭>選取路徑(按Shift加點) 2.Element>clockwise方向反轉 (挖空)
載入字型
<style>
@font-face{
font-family:myFont; <<定義新的字型家族為myFont
src:url(pagefile.woff); <<路徑為資料夾下pagefile.woff
}
#title{
font-family:myFont;
font-size:200px;
color:#BEE599;
text-shadow:2px 2px #333333;
left:50%;
top:50%;
position:absolute;
margin-left:-300px;
margin-top:-30px;
}
</style>
<body>
<div id="title">大自然</div>
<div id="nav">
<ul>
<li><a href="#">Apple</a></li>
<li><a href="#">Banana</a></li>
<li><a href="#">Cat</a></li>
<li><a href="#">Dog</a></li>
</ul>
</div>
</body>
結果圖





 留言列表
留言列表
